How To Add Page To Footer WordPress

Have you ever had to add a page like your terms and conditions to your WordPress website footer but did not have a clue? I was in the same boat and struggled to find a good source for a while that clearly explained how to do just that. Once you know how it is quick process and so I thought I’d share this quickly to hopefully save you a bit of time.
Below we’ll cover how to add new pages as well as adding the privacy policy which WordPress have now made super-simple.
This function is useful for adding pages such as:
- Terms and Conditions
- Privacy Policy
- Refund Policies for E-Commerce Stores
How To Add Page To Footer WordPress
In this example, I’ve created a new page called “Terms and Conditions” and I would like it to appear in the footer of my site.
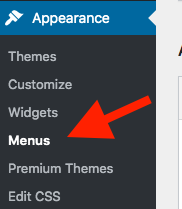
1 – The first thing you need to do is head over to your WordPress dashboard and scroll down to Appearance. From there select Menus from the options.

2 – Next select create a new menu from the next screen.

3 – Now you need to create a new menu that you will then be able to use to add any page you need to at the bottom of your website/footer. In the example below I’ve called my menu “Policies”. Once you have named it, hit “Create Menu” at the bottom right hand corner.

4 – Next we need to add the “Terms and Conditions” page created previously to the new menu (“Policies”). Tick the box next to the page you need (“Terms and Conditions”) and then click “Add to Menu”.

5 – Click “Save Menu” once that’s done.

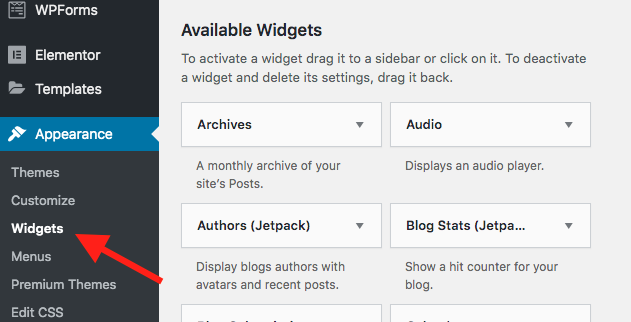
6 – Next click on “Appearance” on your Dashboard and select “Widgets”.

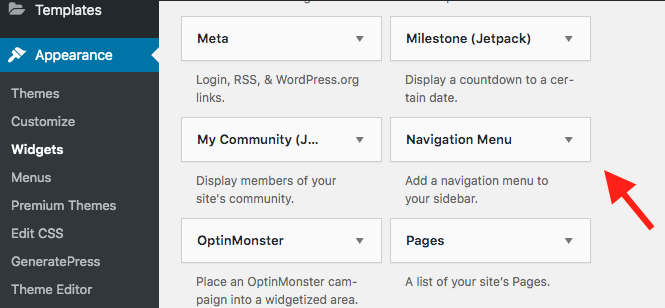
7 – Then find “Navigation Menu” from the list of Widgets.

8 – Click and drag the “Navigation Menu” widget over to your “Footer Widget”.

Note if the widget is available, you could also choose to insert the menu in the Sidebar if you prefer this style.
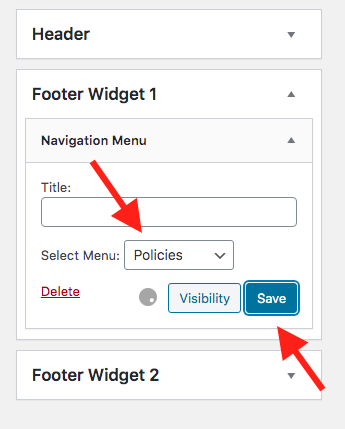
9 – From the dropdown list titled “Select Menu”, pick “Policies” and then hit “Save”.

You should now be able to see your selected in the footer of your website.